Progressive web Application: For 4-5 years, technology behemoths like Google and Microsoft have paved the road for PWAs.
PWA has become a must-have technology for both giant corporations and small businesses.
React advanced web app builders are used by Twitter, Starbucks, Google, and AliExpress to improve their online image.
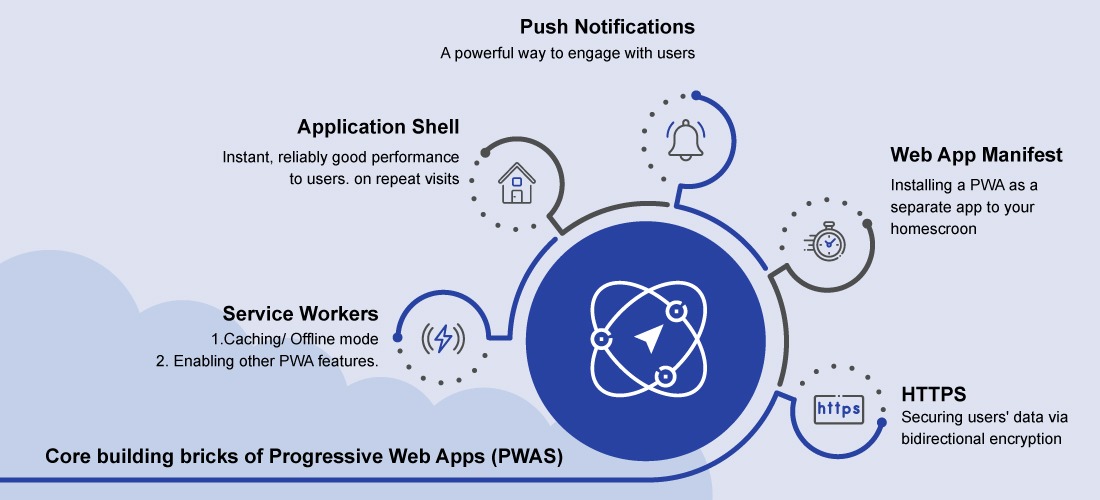
PWA stands for Progressive Web App, and it is a web application that combines the benefits of native and web apps.
It is wrapped in the main body of cross-platform software and delivers hardware functions.
As a result, it is easier, faster, and less expensive to design and maintain than native apps.
The progressive web application provides access to features that aren’t available on standard websites.
Offline work, push alerts, access to geographic location, camera, microphone, and more features are included.
Progressive web applications can also be used outside of the browser, thanks to a local application shell launched at startup.
How Do You Make A React App?
To begin learning how to develop a web app, make sure you have the most recent version of Node installed as well as a familiar code editor.
Visual Studio Code is a popular choice for many people.
However, it’s excellent if you have a react web application that you need to integrate with advanced features.
If you haven’t already, make sure you install it to get the most out of React native app development.
CreateReactApp, a Facebook tool, may assist you with this. You may even use GitHub to import ready-made response applications.

Using Create-React-App To Create A Progressive Web App Let’s Create a React App From Scratch
The initial step is to create a PWA. Create-react-app, as explained in the preceding paragraph, is required for this.
If you don’t have it installed on your machine, you can use the following code to start it:
- npm i create-react-app -g
Enter the npx command to create a TypeScript React app with create-react-app:
- npx create-react-app pwa-react-typescript –template typescript
These instructions will generate a TypeScript-based React web app that you can test locally using:
- cd pwa-react-typescript
- yarn start
Another way to make a React app is to use:
- create-react-app react-pwa

Register a Service Worker
Create-react-app (CRA) provides tools to answer the issue, “How can I create a PWA app with React for my business?”
But what if you want to create a progressive web app that can be used offline? The auto-generated service worker file must then be configured.
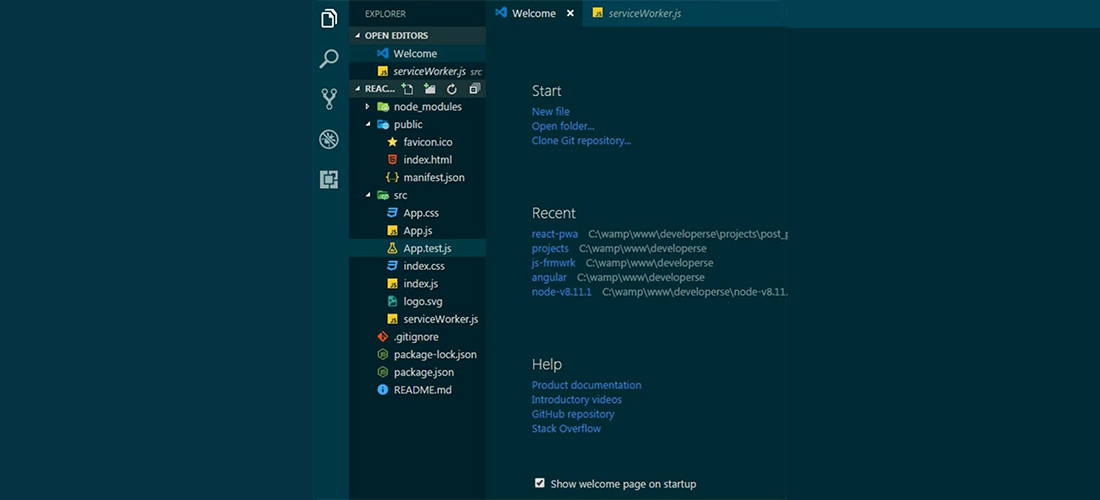
The index.js file is located in the newly created project’s directory. When you open it, you’ll see the following code:
The service Worker, which is not registered, can be found in the file. To write it, replace the unregister() call with a register() call.
As a result, how to make a React app or a React PWA app using a service worker is answered.
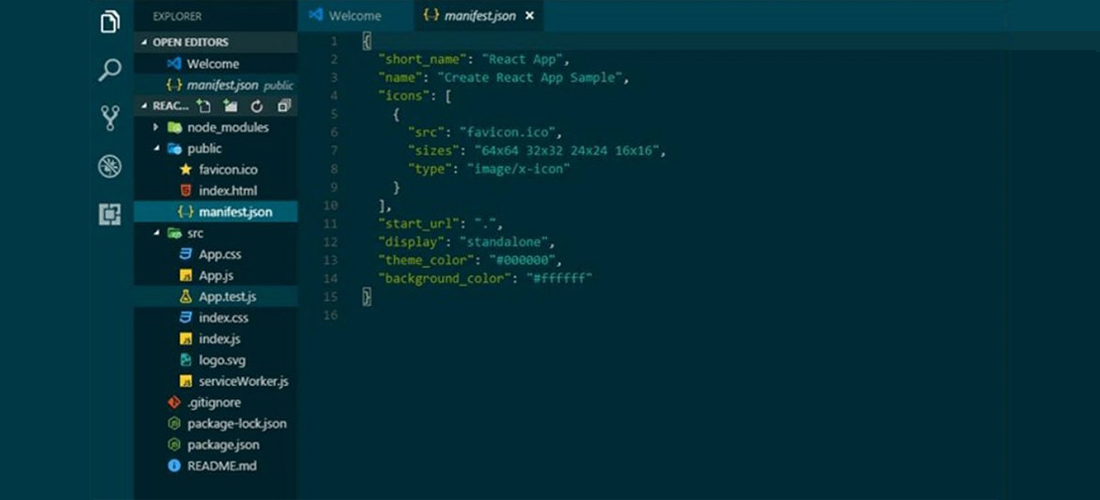
Configure Web App Manifest
You should be aware that the metadata, or information, contained in manifest.js in the public folder controls how the app appears to the user and explains its appearance at the launch.

In the public/index.html file, there is a link to manifest.json: ● <link rel=” manifest” href=”%PUBLIC_URL%/manifest.json” />
Note: The use of %PUBLIC_URL% in the tags above. During development, it will connect with the URL of the public folder.
It’s also worth noting that HTML can only be used to download things from the shared folder.
Chrome requires a manifest.json file to promote your PWA on the Home screen.
Our service worker file is registered with serviceWorker.js. To respond to your query, where will the worker file be written? When the app is
developed, i.e., when it is built for production, the file will be generated with CRA:
npm run build
Explaining the component of the file, here we go:
- Here’s how we’ll explain the file’s component:
- The program creates a build folder in which the project is saved. ● The static folder contains all of the js and CSS files.
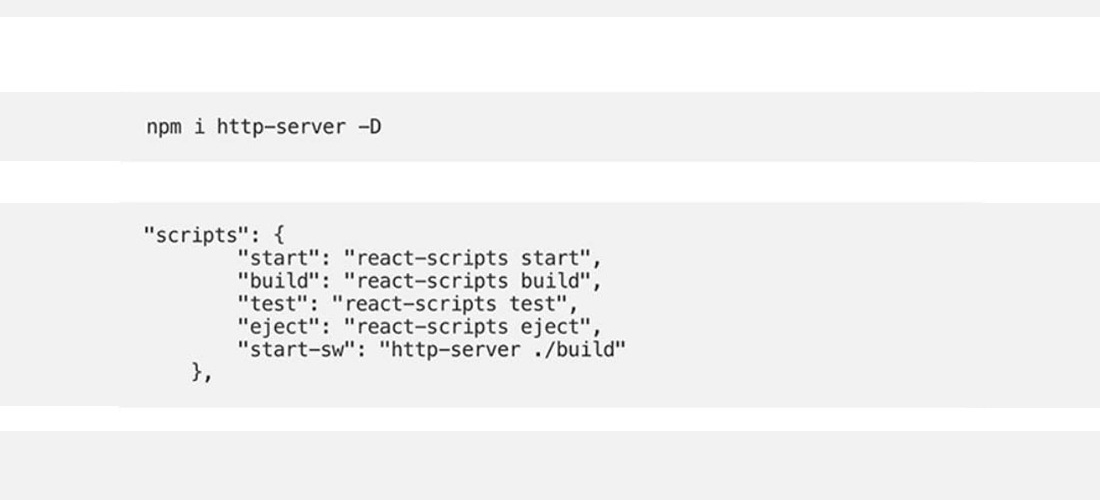
- The index.html page is the primary page that loads all of the React scripts in the static/js folder and the CSS in the static/CSS folder. ● All service worker code is contained in the service-worker.js file. ● The precache-man aifest.*.js file stores all of the files that the service worker caches in an array.
- You’ll need to load the build folder in the browser for everything to work smoothly, but first, you’ll need a browser. Set up the HTTP server. ● The next step is to add start to package.json’s scripts section.

Testing Progressive web application
Following the creation of a React Progressive web application. The next stage is to put the app through its trials.

Now that you’ve finished developing your app, it’s time to put it to the test. Google has published a PWA checklist, and you can use Lighthouse to evaluate your web app.
It’s a Chrome DevTools tool found in the namely tab.
Ending Note
Creating a PWA React for startups is popular because it allows them to design, build, deliver, and publish PWAs for billions of devices using standard technologies.
Existing React applications can be converted to PWAs as well.
Progressive web applications are simple to produce and distribute with the support of a PWA app development firm.
In addition, they boost the worth of customers by providing local information and better commitment through components such as add to the home screen, pop-up messages, and more with no establishment interaction. You can reach out to us if you want to learn more at www.yugasa.com!
Read More: Best On-demand App Ideas to Start Money Making Startup in 2022