UI Design Tools: A user evaluates if the app is worth installing based on the screens and descriptions.
Thus, even before a user downloads an app on their device, app design plays an essential part in their decision-making process.
Fortunately, today’s designers are fully aware of this and make every effort to create the most excellent product possible.
This article will go through the top 10 mobile UI design tools you can use to build a fantastic UI design for your digital product.
What Makes a Great Mobile User Interface Design?- UI Design Tools

When working on a new project, a designer must consider various issues. First and foremost, they must adhere to the client’s technical specifications and the platform’s norms.
They must next integrate the project design with current digital trends to seem contemporary and fluid.
Last but not least, they should use the project’s plan to make it stand out.
In a word, an excellent mobile app user interface design ticks all of the following boxes:
- Compliant with the platform’s best practices and standards (iOS, Android, or other)
- Contains typical user interface patterns.
- It’s easy to use and intuitive.
- Smooth and consistent performance
- Carefully considered
- It sends forth clear messages.
As you can see, excellent app design aims to make using the app as pleasurable and straightforward as possible.
A design like this does not mislead, distract, or confuse users. It enables customers to make the most of the app’s capabilities in the most accessible and enjoyable manner possible.
Top 10 UI Design Tools for Mobile Apps:
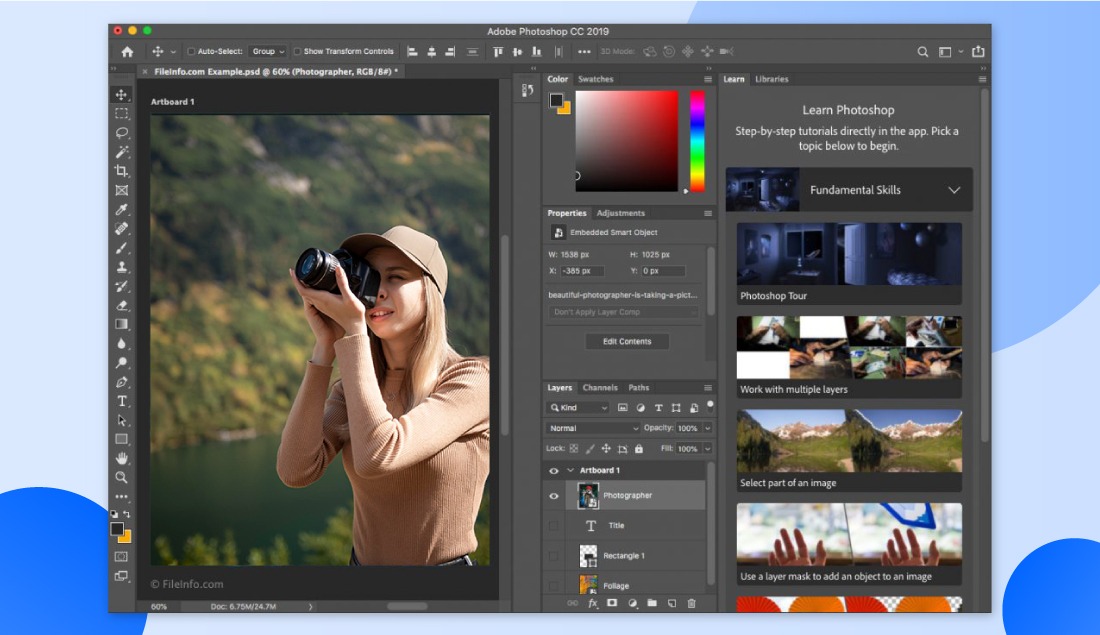
1. Photoshop (Adobe)

Adobe Photoshop is a photo-editing program that runs on Windows and Mac OS X. It costs $9.99 per month to subscribe.
You may test it out for seven days for free before deciding whether or not to buy it. The learning curve for this program is in the middle.
Learning the fundamentals is simple, but mastering all techniques takes time and work.
For many years, Adobe Photoshop has been the most popular design software. Designers may create everything from basic web pages to complicated mobile app designs with these app design tools.
This program provides the most significant export choices for pixel-based graphics. What’s more, Photoshop users may carefully control the quality of their pictures using this tool.
2. Make a sketch
Sketch is a popular design program that designers use all around the globe. This product is available for free for a 30-day trial period.
Studying the basics of Sketch is as straightforward as learning Adobe Photoshop. On the other hand, mastering the tool takes time and effort.
Sketch is a modern user interface and user experience design tool. Sketch makes it simple to collaborate with other designers and project team members.
Using its libraries, users may develop, update, and share a single source for a given design component.
Sync Cloud makes it simple to share styles and symbols across several documents. Sketch also has a number of helpful plugins.
3. The app InVision- UI Design Tools
InVision is an innovative app design tool created by designers for designers. One team may generate unlimited prototypes for $99 per month.
You may test the product for free while working with a single prototype.
InVision is easy to use and comprehend. This application is ideal for creating interactive prototypes and mockups that can be clicked on.
You may share your InVision files with your team directly from the app, allowing for easy collaboration. It’s also easy to talk about projects in the app’s comments section.
4. Avocode
Avocode isn’t a tool for creating user interfaces. It is not possible to create prototypes or designs using it. This application, on the other hand, is useful for dealing with techniques.
It costs $14 per month for an individual and $90 or more per month for teams. You may test it out for free for seven days.
It’s simple to learn and master Avocode because of its user-friendly UI.
You can drag and drop any design, import design prototypes, export layers, and write comments on any component using Avocode.
You may highlight a particular design element, debate changes in forums, and even notify colleagues by tagging them.
Avocode can manage the whole process, from design to implementation.
5. 3ds Max (Adobe)
This is a popular design tool for 3D modeling, rendering, and animation. It was made to aid in the visualization of game design.
3ds Max is somewhat pricey, at $1,545.00 per year. It isn’t tough to learn. Only Microsoft Windows is supported by 3ds Max.
Designers may use 3ds Max to create gorgeous 3D animations as well as any other 3D model they need.
3ds Max comes with a large library of 3D elements that you may use in your projects. Several scripts are also available to help designers improve their efficiency and work pace.
6. Mockups
Mockups are another popular design tool that is both effective and simple to utilize. It costs $199 per user per year and is available for Microsoft Windows, Mac OS X, and Android.
To test it out, you may download a free version with restricted features. This tool may be used to construct and link interactive components and pages.
Mockups contain drag-and-drop functionality. These efficient yet crucial mobile app design tools make prototyping a breeze.
Designers may use this tool to create mobile, web, and desktop mockups and prototypes. Mockups include various useful icons as well as a Sketch plugin.
7. Adobe Illustrator

Adobe Illustrator is a tool for creating mobile app user interfaces. It costs $29,99 a month and includes a seven-day free trial.
This software works with both Microsoft Windows and Mac OS X. It isn’t the easiest tool to learn, but it is definitely worth the time and effort.
8. Zeplin

Zeplin is a new user interface design tool released not long ago. It ranges from $17 a month for three projects to $129 per month for an infinite number of projects.
You may test it out during a one-project free trial. Microsoft Windows and macOS are both supported by the Zeplin software.
A web app is also available for Chrome, Firefox, Safari, and Edge. Zeplin plugins for Photoshop and Sketch are also available for download.
9. Figma
Figma is a design program that works with Chrome, Firefox, Safari, and Edge. It ranges in price from $12 to $45+ a month, and you can check it out for free with an individual subscription.
Figma is a one-of-a-kind design tool since it is browser-based. It means you won’t have to bother updating the software or dealing with compatibility difficulties.
10. Adobe After Effects- UI Design Tools
Adobe After Effects, which is available for Microsoft Windows and macOS, is one of the most excellent mobile app design tools. It costs $19.99 a month, and you can try it out for free for the first 30 days.
It’s not the most straightforward design tool to grasp, but it’s jam-packed with so many valuable features that you won’t be sorry you took the time to learn it.
You may use Adobe After Effects to create motion graphics, many types of animation, and even short films. Mobile interface design is also done using Adobe After Effects.
Last Thoughts
UI Design Tools: The quantity of mobile user interface design tools accessible now is mind-boggling. It’s exciting for designers since there are many possibilities for developing the ideal UI.
However, there are benefits and downsides to consider regardless of whatever app design software program you use.
Before you choose a schedule, make sure it meets the project’s specifications and your professional talents and requirements.
There isn’t a perfect tool for all duties at once, but there is a decent instrument for each one.
Read More: Best Mobile UX Design Practices for 2021