Mobile applications have become vital tools for enterprises and entrepreneurs alike in the ever-changing digital age.
These small-screen shows provide a direct line to a worldwide audience while meeting the ever-expanding needs of a tech-savvy youth.
You’ve reached the right place whether you’re an ambitious app developer making your first foray into this fascinating field or an experienced pro looking for a systematic approach.
We will act as your dependable navigator throughout the confines of this thorough guide, guiding you through each step of the challenging adventure that is app development.

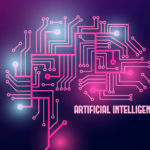
Steps for developing an app
1. Define Your App Idea:
It’s critical to conduct market research as soon as your app idea takes shape. This step entails researching your app’s target market, examining your rivals, and spotting market trends.
You can make sure your app answers real customer needs and stands out in a crowded market by conducting thorough research.
2. Market Research:
Once your app idea takes shape, it’s essential to delve into market research. This step involves studying your target audience, analyzing competitors, and identifying trends within your app’s niche.
Through comprehensive research, you can ensure your app addresses genuine user needs and stands out in a competitive market.
3. Planning and Strategy:
Now that you have a firm grasp on the goal of your app and its possible market, it’s time to develop a solid plan and strategy. Establishing budgets, timetables, and resource allocation are all part of this phase.
You’ll also need to choose the best technologies and development tools, as well as the platforms (iOS, Android, or both) to target.
An efficient planning process lays the groundwork for a successful development process.
Design and Prototyping
4. Wireframing and Mockups:
You’ll start the design phase by making wireframes and mockups of your app. Wireframes are akin to blueprints because they describe the structure and organization of each screen.
On the other side, mockups offer a more visual portrayal, complete with color palettes and fundamental design components.
These crucial instruments assist in visualizing the user interface (UI) and user experience (UX) of your software, ensuring that the design adheres to your original concept.
5. Prototyping:
You will now create a working version of your app. A crucial step in turning your static design into an interactive model is prototyping.
You may use it to simulate user interactions and evaluate the usability and functioning of your app while obtaining insightful feedback.
Before moving on with full-scale development, this iterative process can help you identify potential design faults and usability problems and improve the user experience of your app.
6. UI/UX Design:
You’ll now enter the final UI/UX design process armed with the knowledge obtained from prototyping and user input.
This entails developing your app’s visual components, such as its images, animations, and user interface.
A well-designed UI/UX design increases user satisfaction and engagement, ensuring that your app not only looks good but also gives your target audience an easy-to-use and seamless experience.
Development
Backend Development: Create the databases, servers, and APIs that make up the backend architecture. Pick a programming language and framework that are appropriate for the demands of your project.
8. Frontend Development:
Write the code for the user-friendly and responsive interfaces of the app’s front end. Implement the earlier-described features and functionalities.
9. Quality assurance and testing:
Test the software thoroughly for bugs, performance problems, and security flaws. Test manually and automatically to guarantee a seamless user experience.
Deployment
10. App Store Submission:
Prepare your app for submission to app stores (such as the Apple App Store and Google Play Store). Follow their instructions for submitting apps and go through the evaluation procedure.
11. Launch and Marketing:
Release your app and begin promoting it to your target market. Use a variety of marketing techniques to increase your visibility and attract customers.
Post-Launch
12. User Feedback and Updates:
Updates and User Feedback: Constantly acquire user feedback and apply it to your work. Update your programme frequently to solve bugs, add new features, and maintain market dominance.
13. App Maintenance:
Maintain the application by keeping an eye on its functionality, controlling server resources, and guaranteeing security. Update third-party libraries and frameworks frequently to keep the app current.
FAQs
1. Why is wireframing essential in app design?
Wireframing is essential since it acts as a template for the design and organization of your app.
Before devoting time and resources to extensive development, it enables you to visualise the general concept and layout of each screen.
Discussions and feedback between your team members and stakeholders are also facilitated by wireframes.
2. What’s the difference between wireframes and mockups?
Wireframes are simple, skeleton representations of the layout of your app that emphasize how the elements and content are arranged.
On the other hand, mockups are more thorough and graphically show the design, including the chosen colors, fonts, and UI components. Mockups give a more precise idea of how the app will appear.
3. Why should I create a prototype of my app?
Because prototyping enables you to build a functional model of your app and interact with it as though it were completely created, it is crucial.
Early in the development process, prototypes can be used to find usability problems, test user flows, and obtain useful feedback.
Long-term time and resource savings are achieved using this iterative methodology.
4. How can user feedback during the prototyping phase benefit my app?
Getting user input is crucial throughout the prototyping stage. It assists in identifying usability difficulties, pinpointing areas for improvement, and making sure the software conforms to user expectations.
Early consideration of customer feedback enables you to make the necessary modifications to improve the overall user experience.
5. What is UI/UX design, and why is it important?
The visual components of your program, such as the layout, colors, typography, and graphics, are the emphasis of UI (User Interface) design.
The complete user journey and their interactions with the app are the main emphasis of UX (User Experience) design. Both are crucial because they have a direct impact on how people view and utilize your software.
Improved user pleasure, engagement, and retention are the results of good UI/UX design.
Conclusion

In conclusion, there are a number of clearly defined processes involved in creating a mobile app. These steps include thorough planning, design, development, and ongoing improvement.
Following this step-by-step manual will help you traverse the app development process more efficiently and boost the likelihood that you’ll produce a successful app that appeals to your target market.
Don’t forget that creating a successful app is a never-ending process, and long-term success depends on your commitment to providing value to your consumers.
Connect with Yugasa Software Labs to create a high-quality app for your business.