Flutter For Web: Several enterprises are turning to high-performance web applications, increased cybersecurity, and round-the-clock accessibility.
Flutter is an excellent alternative for web app development since it has a lot of advantages.
Flutter was first unveiled at the Dart Summit in 2015, and it was built for Android.
Flutter is extensively used by developers and has gradually supplanted the React framework.
Many Flutter app development firm engineers have been working on this technology.
Since the release of stable version 1.0. Many companies are aware of the advantages of utilizing Flutter for their web applications.
Web apps have become a critical tool for businesses to engage with consumers, provide excellent service, and store large data.
Because web applications have many advantages, creating them in Flutter may be a terrific experience.
Furthermore, Flutter technology allows you to create natively performant applications for any device.
An overview of flutter web app development is provided in this blog, including reasons to use it for your business, prerequisites, and development costs.
Let’s start with the definition of Flutter.
Flutter For Web – What Exactly Is Flutter?

Flutter is a Google open-source framework. It’s a UI framework that’s ideal for creating natively performant applications.
Flutter may be used to create apps for both Android and iOS platforms.
It’s a popular framework among developers since it allows them to create Flutter web applications for various platforms, including desktop, mobile, and web, using a single codebase.
With the aid of Flutter, developers can create stunning designs.
They should also be familiar with Dart programming and how to mix Cupertino with Material Design.
As a result, appealing Android and iOS applications may be created using a single programming language and codebase.
However, it isn’t suitable for generating huge static sites.
Flutter is divided into two sections :
-
SDK:
SDK stands for Software Development Kit, and it is a set of tools that aid in the development of web applications quickly and efficiently.
SDK also allows you to compile programs into machine code.
-
Flutter For Web – Framework:
It’s a Widget-based UI library.
Because it includes reusable UI components like buttons, text inputs, sliders, and more, it is the greatest way to speed up development.
You’re probably debating whether or not to use Flutter for your company.
This occurs when you don’t know what’s new in Flutter 2.2 or the advantages of having a Flutter web application.
Why Should You Develop a Flutter Web App for Your Business?

Do you have a question about whether or not Flutter supports web development?
On the other hand, Flutter is compatible with today’s rendering technology.
These include HTML, CSS, and JavaScript, so web app developers won’t face many challenges.
Because the Flutter development community works for it, you can improve the speed of your web app by making improvements.
DomCanvas and Canvaskit are two rendering engines available to Flutter developers.
These engines generate Dart code.
The widget is then executed using CSS and HTML.
Both engines have advantages and disadvantages.
The payload of DomCanvas is lower than that of the Canvaskit engine.
If you utilize Flutter, you can create a feature-rich web app in a short amount of time.
Several top app development frameworks are available for web app development, but selecting one might be difficult.
Many businesses utilize Flutter for these reasons, and you can learn more about it by looking at the finest Flutter web app sample.
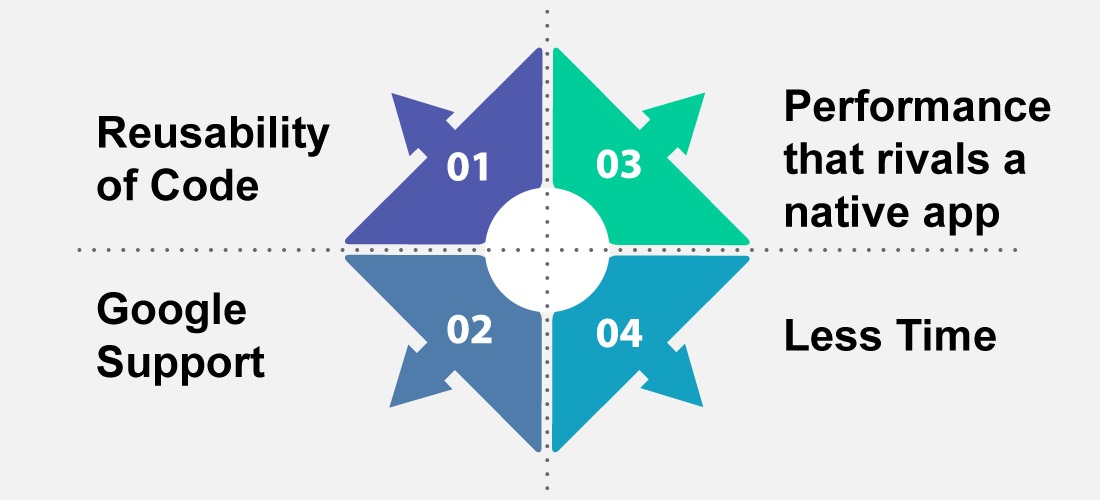
The Advantages of Developing Web Apps with Flutter

Flutter enables you to share UI code and the UI itself between platforms.
This function is only accessible in Flutter.
Furthermore, the rendering does not need any platform-specific UI components, rather, Flutter displays a canvas to draw on.
-
Less Time:
Completing a web app on time is difficult since the program’s innovative and dynamic features need developers to build logic to match.
They are often required to write repeated codes.
Flutter relieves developers of both tasks; they can create attractive designs while also using built-in capabilities to save time and avoid having to build code from scratch.
-
Performance that rivals a native app:
Any app’s success hinges on its ability to respond flawlessly across platforms.
Flutter has very few errors since it is written directly into the machine code.
Custom UI:
Flutter web development firm developers may create custom UI to meet the needs of their customers.
Because Flutter enables unique UI, anybody may quickly create a web app of their design.
Google Support:
To help with product development, Google created Fushia OS for Flutter.
Consequently, Flutter developers won’t have to worry about the framework evolution.
The technique is simple and successful using Fushia OS.
Reusability of Code:
You may reuse the code if you have a mobile app and wish to make a web app.
It implies that you may make use of existing UI components and logic.
Consequently, you may reuse the code and save time that would otherwise be spent developing new code.
Because of this functionality, several development firms use Flutter.
There are several reasons to engage a website development firm.
You should know when the Flutter web browser app is beneficial to your company.
Continue reading to learn about the prerequisites for developing a Flutter app.
Flutter Web App Development Benefits

It’s critical to understand how the Flutter web app may assist you. So, have a look at the benefits of utilizing Flutter.
- Flutter’s fast rendering and customization enable you to animate visuals, movies, words, and photos to your liking.
- Flutter is an excellent option because it enables rapid development, saving time, resources, and developer effort.
- Because of ‘Hot Reload,’ you may view the results as you code. It implies that you can preview your app without recompiling the code.
- It is good for the development of PWA. In this technology, flutter single-page web applications are also conceivable.
Flutter Web App Development’s Drawbacks

Knowing the benefits and being aware of the drawbacks are necessary for making the best option.
The developers are aware of the drawbacks of Flutter app development and, as a result, are aware of the limitations of the technology they deal with.
- Flutter is still in the early stages of development or is underdeveloped.
- Because Flutter framework applications take up a lot of space, they might be difficult to manage.
- Dart lacks several of the functionality that Swift and Kotlin have. Dart is presently immature, to put it way.
- When it comes to developing complicated applications, the absence of a clear standard causes issues.
- The fast changes in the framework and Dart might make it difficult to keep up with the code.
FAQ List
1. What exactly is Flutter for the web?
Flutter for the web is a code-compatible version of the open-source UI software development kit that generates the user interface using HTML, CSS, and JavaScript.
2. Is it possible to use Flutter for web development?
Yes. Because it is very compatible with current-generation web rendering technologies like HTML, CSS, and JavaScript, Flutter is ideal for mobile and web app development.
You can quickly convert existing code into a client experience, embed it in the browser, and distribute it to any web server using Flutter.
Conclusion
Flutter has been able to have a significant influence on app development.
As a result, you can expect Google’s developer community to work on the framework’s shortcomings and enhance it in the future.
We hope you enjoyed reading our blog.
Look for more postings like this in the future.
Read More: TOP 10 FLUTTER APP DEVELOPMENT TOOLS YOU MUST VOUCH FOR IN 2021